No edit summary |
mNo edit summary |
||
| (10 intermediate revisions by 4 users not shown) | |||
| Line 13: | Line 13: | ||
::::I don't know how, but somehow the <code>-webkit-margin-start</code> and <code>-webkit-margin-end</code> css styling might have something to do with it. Setting the former to 0px seemed to solve the problem. <span style="color:#222222; text-shadow: 0px 0px 2px gray; font-family:Georgia, Constantia, serif;">—[[User:Mfaizsyahmi|<span style="color:#222222; text-shadow: 0px 0px 2px gray">'''''mfaizsyahmi'''''</span>]] ([[User talk:Mfaizsyahmi|talk]]) </span> 18:27, May 18, 2012 (UTC) |
::::I don't know how, but somehow the <code>-webkit-margin-start</code> and <code>-webkit-margin-end</code> css styling might have something to do with it. Setting the former to 0px seemed to solve the problem. <span style="color:#222222; text-shadow: 0px 0px 2px gray; font-family:Georgia, Constantia, serif;">—[[User:Mfaizsyahmi|<span style="color:#222222; text-shadow: 0px 0px 2px gray">'''''mfaizsyahmi'''''</span>]] ([[User talk:Mfaizsyahmi|talk]]) </span> 18:27, May 18, 2012 (UTC) |
||
{{Ri}}⥣, also [http://www.alistapart.com/articles/every-time-you-call-a-proprietary-feature-css3-a-kitten-dies/ such proprietary features] are discouraged due to unequal compatibility and disregarding standards.{{User:TK-999/sig2}} 18:30, May 18, 2012 (UTC) |
{{Ri}}⥣, also [http://www.alistapart.com/articles/every-time-you-call-a-proprietary-feature-css3-a-kitten-dies/ such proprietary features] are discouraged due to unequal compatibility and disregarding standards.{{User:TK-999/sig2}} 18:30, May 18, 2012 (UTC) |
||
| + | |||
| + | :: I don't understand :( It's still broken -- [[User:Lynettefan2626|Lynettefan2626]] |
||
| + | ::: Basically, the properties Mfaizsyahmi mentioned are not supported in every browser, only a select few—in this case, WebKit ones, like Safari, Chrome or Chromium. Since I'm using a Gecko browser, it does not load and the page looks fine, so try setting it to 0 as he said and it should fix the problem.{{User:TK-999/sig2}} 19:06, May 18, 2012 (UTC) |
||
| + | |||
| + | :And where do I find this :/ ? -- [[User:Lynettefan2626|Lynettefan2626]] |
||
| + | |||
| + | ::I think the problem is - or rather was - [[w:c:desperatehousewives:Template:Quote]]. That template contains a table with align="center" and, well, that centers the table on the page. Template:Quote seems to be used all over the place, so I didn't dare to edit it. Instead I wrapped a <nowiki><div style="display:table;"></div></nowiki> around the quote in [[w:c:desperatehousewives:Lynette]]. That seems to have worked. -- {{User:Pecoes/sig|19:49, May 18, 2012 (UTC)}} |
||
| + | |||
| + | ::EDIT: Um, another thing: Your signature misses a timestamp! Fix that, please! |
||
| + | |||
| + | Thank you so much :D But it only fixed it for that page :( Is there not another way to fix this? {{SUBST:User:Julietfan2626/autosig}} 20:02, May 18, 2012 (UTC) |
||
| + | |||
| + | :::You could also edit the template itself. That's actually easier. Just remove the align="center". But as I said: That template is used all over the place. Take a look at [[w:c:desperatehousewives:Special:WhatLinksHere/Template:Quote]] to see the lot of them. You should check what repercussions such a change would have. |
||
| + | |||
| + | :::An alternative would be to attach the centering to a [[w:c:desperatehousewives:Help:Template_parameters|parameter]]. Centering should remain the default, but setting the parameter would switch it off. The advantage of that solution would be that it isn't invasive. You would "only" have to change the affected pages. -- {{User:Pecoes/sig|20:17, May 18, 2012 (UTC)}} |
||
| + | |||
| + | ::::Using align="center" is outdated anyways and is handled differently by different browsers. It's much better to add the centering with auto left/right margins. [http://desperatehousewives.wikia.com/?diff=65920 This] change should fix it. [[User:Rappy 4187|Rappy]] 03:57, May 20, 2012 (UTC) |
||
| + | |||
| + | ::::Apparently, Chrome still doesn't like that. Chrome ignores the margins of other divs (one of the reasons I still use FF). I think I had this issue before. An alternative would be to place the quote above the infobox... that way it can stretch to 100% if needed and not conflict with the infobox at all. On pages with small quotes, you won't notice much of a change... but on pages with larger quotes (like Lynette's) it will be slightly more noticeable. I've edited her page to reflect what I am talking about. [[User:Rappy 4187|Rappy]] 04:06, May 20, 2012 (UTC) |
||
Latest revision as of 04:07, 20 May 2012
Forums: Index → Support Requests → Template glitch
Fandom's forums are a place for the community to help other members.
To contact staff directly or to report bugs, please use Special:Contact.
To contact staff directly or to report bugs, please use Special:Contact.
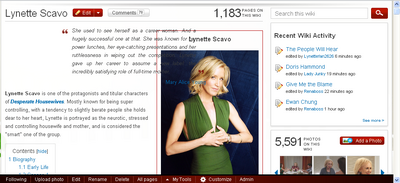
I am having trouble with templates on my wiki, for some reason it has decided to go glitchy.

This is what I mean, the quote has all of a sudden started merging with the infobox... but before it didn't do that, before it was directly in line with the opening paragraph and didn't merge. :( Please help!!!!!!!!!!! -- Lynettefan2626
- Can you link to a page where you're having trouble? -- RandomTime 17:39, May 18, 2012 (UTC)
- http://desperatehousewives.wikia.com/wiki/Lynette_Scavo that is the page, and I am using Google Chrome -- Lynettefan2626
- I don't know how, but somehow the
-webkit-margin-startand-webkit-margin-endcss styling might have something to do with it. Setting the former to 0px seemed to solve the problem. —mfaizsyahmi (talk) 18:27, May 18, 2012 (UTC)
- I don't know how, but somehow the
(Reset indent) ⥣, also such proprietary features are discouraged due to unequal compatibility and disregarding standards. TK999 18:30, May 18, 2012 (UTC)
- I don't understand :( It's still broken -- Lynettefan2626
- Basically, the properties Mfaizsyahmi mentioned are not supported in every browser, only a select few—in this case, WebKit ones, like Safari, Chrome or Chromium. Since I'm using a Gecko browser, it does not load and the page looks fine, so try setting it to 0 as he said and it should fix the problem. TK999 19:06, May 18, 2012 (UTC)
- I don't understand :( It's still broken -- Lynettefan2626
- And where do I find this :/ ? -- Lynettefan2626
- I think the problem is - or rather was - w:c:desperatehousewives:Template:Quote. That template contains a table with align="center" and, well, that centers the table on the page. Template:Quote seems to be used all over the place, so I didn't dare to edit it. Instead I wrapped a <div style="display:table;"></div> around the quote in w:c:desperatehousewives:Lynette. That seems to have worked. -- pecoes 19:49, May 18, 2012 (UTC)
- EDIT: Um, another thing: Your signature misses a timestamp! Fix that, please!
Thank you so much :D But it only fixed it for that page :( Is there not another way to fix this? {{SUBST:User:Julietfan2626/autosig}} 20:02, May 18, 2012 (UTC)
- You could also edit the template itself. That's actually easier. Just remove the align="center". But as I said: That template is used all over the place. Take a look at w:c:desperatehousewives:Special:WhatLinksHere/Template:Quote to see the lot of them. You should check what repercussions such a change would have.
- Apparently, Chrome still doesn't like that. Chrome ignores the margins of other divs (one of the reasons I still use FF). I think I had this issue before. An alternative would be to place the quote above the infobox... that way it can stretch to 100% if needed and not conflict with the infobox at all. On pages with small quotes, you won't notice much of a change... but on pages with larger quotes (like Lynette's) it will be slightly more noticeable. I've edited her page to reflect what I am talking about. Rappy 04:06, May 20, 2012 (UTC)

