You can use the Wikia Editor tools to modify the appearance of text on a page, to help format, highlight or call out particular areas of interest.
Using the Wikia Editor - Visual Mode
Step-by-Step
- First click the "edit" button which is found next to the title of every page. Or you can click the "Edit" link next to any section heading on a page.
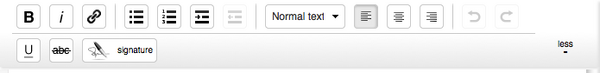
- An edit window will open with a toolbar on top of the edit area.
- Highlight the text you wish to modify with your cursor, and then choose:
- To return to normal text mode, re-highlight the text and click on the active button to unselect it.
Using the Wikia Editor - Source Mode
Wiki Basics
- First click the "edit" button which is found next to the title of every page. Or you can click the "Edit" link next to any section heading on a page.
- An edit window will open.
- Find the text you wish to modify.
- Add ''' to both sides of the text to make the text bold.
- Add '' to both sides of the text to make the text italic.
- Add <u> to the beginning of the text and </u> to the end of the text that you wish to make underline.
- Add <strike> or <s> to the beginning of the text and </s> or </strike> to the end of the text that you wish to make
strike-through.
Using <span> </span> tags
With <span> </span> tags you can do all of the above and a bit more.
- First click the "edit" button which is found next to the title of every page. Or you can click the "Edit" link next to any section heading on a page.
- An edit window will open.
- Find the text you wish to modify.
- Add <span style="font-weight:bold;"> to beginning of the text and </span> to the end of the text that you wish to make bold.
- Alternatives of font-weight:bold; are:
- font-weight:normal; to get normal.
- font-weight:lighter; to get lighter.
- font-weight:900; to get 900.
- Alternatives of font-weight:bold; are:
- Add <span style="font-style:italic;"> to beginning of the text and </span> to the end of the text that you wish to make italic.
- Alternatives of font-style:italic; are:
- font-style:normal; to get normal.
- font-style:oblique; (very similar to italic, but less supported) to get oblique.
- Alternatives of font-style:italic; are:
- Add <span style="text-decoration:underline;"> to beginning of the text and </span> to the end of the text that you wish to make underline.
- Add <span style="text-decoration:line-through;"> to beginning of the text and </span> to the end of the text that you wish to make
strike-through.- Alternatives of text-decoration:underline; and text-decoration:line-through; are:
- text-decoration:overline; to get normal.
- text-decoration:blink; (not supported by all browsers) to get normal.
- Alternatives of text-decoration:underline; and text-decoration:line-through; are:
- Add <span style="font-weight:bold;"> to beginning of the text and </span> to the end of the text that you wish to make bold.
Next Steps
- Learn how to format a page
- Learn how to link text
- Learn how to add a mouse-over tool-tip
- Learn how to create a new page
Further Help and Feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article