(→Field formatting: This part might be confusing for inexperianced users) Tags: Help sourceedit |
No edit summary Tags: Help sourceedit |
||
| Line 281: | Line 281: | ||
[[es:Ayuda:Infoboxes Portátiles]] |
[[es:Ayuda:Infoboxes Portátiles]] |
||
[[fr:Aide:Infoboxes portables]] |
[[fr:Aide:Infoboxes portables]] |
||
| + | [[it:Aiuto:Infobox portatili]] |
||
[[pl:Pomoc:Przenośne infoboksy]] |
[[pl:Pomoc:Przenośne infoboksy]] |
||
[[zh:Help:移動化訊息框]] |
[[zh:Help:移動化訊息框]] |
||
Revision as of 12:26, 27 August 2015

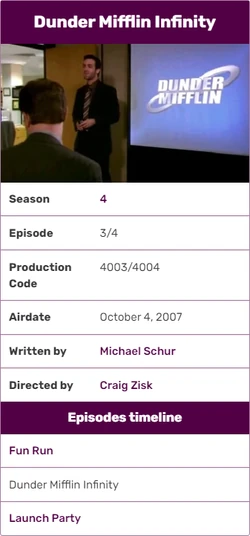
A sample infobox
Infoboxes are like fact sheets, or sidebars in magazine articles, designed to present a summary of the topic of the page. They present important points in an organized and quickly readable format. Infoboxes are generally made using templates, to create consistency across a community.
Wikia is currently developing a new way to code infoboxes to help them display well across devices, detailed below. For more background information on this new type of infobox code, see this thread.
A tool to aid infobox migration is currently being tested - more information about this can be found here: Help:InfoboxMigration.
How to use an infobox
You can add an infobox to an article the same way as you would any other template - either via the editor's built-in template tools, or through the editor's source mode. In the latter case, you would generally start by copying the syntax from the template's documentation (normally found towards the bottom of the template's page) and pasting it into an article, changing the words after the equals signs to provide the desired information. For example:
{{infobox character
| title = Daisy
| image = Example.jpg
| imagecaption = Daisy, blowing in the wind
| position = Supreme flower
| age = 2 months
| status = Active
| height = 5 inches
| weight = 20 grams
}}
Creating new infoboxes

Winter is coming...
First, start new template with any name you like - Template:ExampleInfobox, for example. We'll begin with a basic 'stacked' infobox, with a title and an image:
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
</infobox>
This wikitext will tell your template to use name and image variables for title and image elements. Additionally you can provide the default tag, whose value will be used when a user does not specify a name/image/etc. on the article.
Now we just need two more fields containing additional information, so let's add one:
<data source="season"><label>Season(s)</label></data>
After adding one last field with source set to first and label to First seen, we end up with the following:
<infobox layout="stacked">
<title source="name"><default>{{PAGENAME}}</default></title>
<image source="image" />
<data source="season"><label>Season(s)</label></data>
<data source="first"><label>First seen</label></data>
</infobox>
We can now use the template in an article and get a working infobox:
{{ExampleInfobox
|name = Eddard Stark
|image = eddard.jpg
|season = [[Season 1|1]]
|first = "[[Winter is Coming]]"
}}
Styling and display
Infoboxes using this kind of code are automatically styled, using your community's theme. If any of the variables are empty, the relevant row of the template will not be displayed (unless the 'default' tag has been used).
Layout options
Two alternative layout options are available for infoboxes:
- default (tabular) layout - <data> tag labels displayed on the left side of the value
<infobox> ... </infobox>
- stacked layout - <data> tag labels displayed above the value
<infobox layout="stacked"> ... </infobox>
Custom theming
Default infobox theming can be overwritten using either theme or theme-source attributes of the infobox tag, allowing infoboxes to be styled via local community CSS. See this to learn more about styling.
- The theme attribute is used to specify a custom CSS class for the infobox.
- The theme-source attribute allows you to vary the CSS class via a template parameter.
If both attributes are used inside the infobox tag, the theme attribute is treated as the default. Note that spaces in the values of theme and theme-source are converted to hyphen-minuses (-), so only a single class may be added using them.
For lots more information about how to theme an infobox, including detailed guides, check out Help:PortableInfoboxes/CSS!
Using videos
To add a video into an infobox, simply use the <image> tag - just as you would with an image. When a video is inserted instead of an image, a thumbnail with a play icon and duration info will be shown in the infobox, and clicking on the video will pop up a video player. If you want to add multiple videos, add a new <image> tag per each video.
Advanced usage

Happier times for Stannis
Now, that you have created a simple infobox, you can learn how to use more advanced fields. In this section we are going to build the infobox shown on the right.
Multiple ordering options for simple tags
There are three data fields, then title and image fields. As you can see, the title field does not have to be the first field, though you can only use it once per infobox.
<infobox layout="stacked"> <data source="prev"><label>Previous</label></data> <data source="conc"><label>Concurrent</label></data> <data source="next"><label>Next</label></data> <title source="name" /> <image source="image" /> </infobox>
Grouping information inside the group tags
The next field will let you put a number of fields into group, each of which can be given a header. Remember: fields that are declared but don't have a value won't appear. This rule also applies to groups - if none of the fields (excluding the header tag) inside any particular group have a value, the whole group won't show up.
<infobox layout="stacked"> <data source="prev"><label>Previous</label></data> <data source="conc"><label>Concurrent</label></data> <data source="next"><label>Next</label></data> <title source="name" /> <image source="image" /> <group> <header>Details</header> <data source="conflict"><label>Conflict</label></data> <data source="date"><label>Date</label></data> <data source="place"><label>Place</label></data> <data source="result"><label>Outcome</label></data> </group> </infobox>

Horizontal grouping
Alternative layout for group tags
Group tags can have an alternative horizontal layout where all the content is displayed next to each other in single horizontal line. This can be achieved by adding layout="horizontal" attribute to the group tag.
<group layout="horizontal"> ... </group>
Force all group elements to be displayed
Using show="incomplete", you can force all group elements to be displayed, even when empty - unless all are empty, then the group is not rendered at all.
<group layout="horizontal" show="incomplete"> <header>Combatants</header> <data source="side1" /> <data source="side2" /> </group>
Now adding all this together, we come to the final template code:
<infobox layout="stacked"> <data source="prev"><label>Previous</label></data> <data source="conc"><label>Concurrent</label></data> <data source="next"><label>Next</label></data> <title source="name" /> <image source="image" /> <group> <header>Details</header> <data source="conflict"><label>Conflict</label></data> <data source="date"><label>Date</label></data> <data source="place"><label>Place</label></data> <data source="result"><label>Outcome</label></data> </group> <group layout="horizontal" show="incomplete"> <header>Combatants</header> <data source="side1" /> <data source="side2" /> </group> <group layout="horizontal" show="incomplete"> <header>Commanders</header> <data source="commanders1" /> <data source="commanders2" /> </group> <group layout="horizontal" show="incomplete"> <header>Strength</header> <data source="forces1" /> <data source="forces2" /> </group> <group layout="horizontal" show="incomplete"> <header>Casualties</header> <data source="casual1" /> <data source="casual2" /> </group> <data source="civilian"><label>Civilian casualties</label></data> </infobox>
Now we can use it in an article, and the work is done:
{{Battle
|prev = [[Battle of Fair Isle]]
|conc = [[Siege of Old Wyk]]
|next = [[Siege of Pyke]]
|name = [[Siege of Great Wyk]]
|image = Stannis Great Wyk.png
|conflict = [[Greyjoy Rebellion]]
|date = 289 AL
|place = [[Great Wyk]], the [[the Iron Islands]]
|result = [[Iron Throne]] victory
|side1 = [[File:Greyjoy mini shield.png|20px|right|link=House Greyjoy]] [[House Greyjoy]]
|side2 = [[File:Baratheon mini shield.png|20px|right|link=House Baratheon]] [[Iron Throne]]
|commanders1 = Unknown
|commanders2 = Lord [[Stannis Baratheon]]
|casual1 = Unknown
|casual2 = Unknown
}}
Field formatting
If you want to prepend or append some additional information to your data - like adding some icons, categories - or to process the passed values, the field formatting allows you to do that.
- When the tag format is specified for node, the variable provided in source= is then formatted/modified as specified inside the format tag.
- If the variable provided in source= is empty, the node renders values provided in default tags (or doesn't render if default tags are not specified).
A few sample use cases:
- Extra text -
${{{price}}} - Links -
[[{{{Harry Potter}}}]] - Categories -
[[Category:{{{car type}}}]]
Here, we add an icon through a {{money_icon}} template:
<data source="price">
<label>Price</label>
<format>{{{price}}} {{money_icon}}</format>
</data>
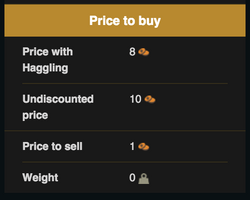
The effect shown to the right can be achieved with the following syntax:

Fields with formatting
<header>Price to buy</header>
<data source="buyh">
<label>Price with Haggling</label>
<format>{{{buyh}}} {{oren2}}</format>
</data>
<data source="buy">
<label>Undiscounted price</label>
<format>{{{buy}}} {{oren2}}</format>
</data>
<data source="sell">
<label>Price to sell</label>
<format>{{{sell}}} {{oren2}}</format>
</data>
<data source="weight">
<label>Weight</label>
<format>{{{weight}}} {{weight}}</format>
</data>
Available tags
For a detailed list of the standard tags available for portable infoboxes, including samples of wikitext to use and their HTML output, please see Help:PortableInfoboxes/Tags!
Examples
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article


