mNo edit summary Tags: Help sourceedit |
m (→Further help and feedback: Removing interlanguage link) |
||
| (38 intermediate revisions by 13 users not shown) | |||
| Line 1: | Line 1: | ||
{{Needs editor update}} |
{{Needs editor update}} |
||
| + | '''Tables''' are a great tool to help organize data. They can be created in the [[Help:Editing|classic editor]]'s visual mode, in the [[Help:VisualEditor|VisualEditor]], and by using [[Help:Wikitext|wikitext]], but you should carefully consider [[#Best practices with tables|what tables are truly meant to do]] and use them primarily for displaying data. |
||
| − | {{tocright}} |
||
| − | '''Tables''' are a great tool to help organize your pages to display data, facts and other information. Tables can be created both in the [[Help:Editing|editor]]'s visual mode and via [[Help:Wikitext|wikitext]]. |
||
| + | == In the classic editor's visual mode == |
||
| − | ==Step by step== |
||
| − | To create a table |
+ | To create a table using the classic editor's visual mode, click on the table button on the right rail. [[File:Table button.png|50px|link=|]] |
| − | [[File: |
+ | [[File:Edit toolbar table highlighted.png|thumb|center|400px|Click the '''table''' button]] |
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| + | == In the VisualEditor == |
||
| ⚫ | |||
| + | The [[Help:VisualEditor|VisualEditor]] offers a similar experience to the classic editor's visual mode—except that it has fewer steps. |
||
| ⚫ | |||
| + | # Open a page in the VisualEditor. (If you're not logged in, you'll automatically be in the VE. Otherwise, you may have to adjust your [[Help:preferences|preferences]].) |
||
| ⚫ | |||
| + | # Under the '''insert''' dropdown, choose '''table'''.[[File:VE-TableControls.png|thumb|150px|right|thumb|Hit the arrows to make a change]] |
||
| ⚫ | |||
| + | # A 4 X 4 grid will appear. Click on a cell and enter either your label or your data. |
||
| + | # If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table. |
||
| + | # Hit '''Save page''' when ready to publish. |
||
| − | == |
+ | == In source mode == |
| − | If you are an advanced editor, you can learn how to edit a table in source mode by checking out |
+ | If you are an advanced editor, you can learn how to edit a table in source mode by checking out the [[Help:Tables/Wikitext]] page. |
| − | * Make a table [[Help:Sorting|sortable by column]], and [[Help:Collapsing|collapsible]] |
||
| − | * Vertically align cells and rows |
||
| − | * Make cells span columns or rows |
||
| − | * Color the background of cells, rows, or the whole table with [[Help:CSS|CSS]] |
||
| + | == Best practices with tables == |
||
| − | ==See also== |
||
| + | Although tables '''can''' be used for design, they '''shouldn't''' be. The results on mobile devices are awkward because tables aren't very responsive. That is, on differently sized displays, tables look different—and often are ugly. Throw pictures into tables and the results can easily get downright '''nasty''' on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy. |
||
| − | * Learn how to create and use [[Help:Templates|templates]] |
||
| − | * Learn about designing your own [[Help:Infobox|Infobox]] |
||
| + | Instead, as has been [https://www.hotdesign.com/seybold/everything.html argued since at least 2004] tables should be about '''data only'''. |
||
| ⚫ | |||
| + | |||
| + | Here are some specific things to consider when using tables: |
||
| + | * As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns. |
||
| + | * Some games use icons liberally. So there's a case to be made that icons are necessary. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size, and make that size no larger than you need them to be. Anything much above 25px widths could bring problems. |
||
| + | * It's very common for wikis to make notices on the top of pages—things like {{tl|delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a [[Help:Template types|template type]] of '''Notice'''—and that Navboxes are marked '''Navbox'''. |
||
| + | * Always check what your table looks like on a phone. |
||
| + | |||
| ⚫ | |||
{{Help and feedback section}} |
{{Help and feedback section}} |
||
[[de:Hilfe:Tabellen]] |
[[de:Hilfe:Tabellen]] |
||
| − | [[es:Ayuda: |
+ | [[es:Ayuda:Tablas]] |
[[fi:Ohje:Taulukot]] |
[[fi:Ohje:Taulukot]] |
||
[[fr:Aide:Tableaux]] |
[[fr:Aide:Tableaux]] |
||
[[it:Aiuto:Tabelle]] |
[[it:Aiuto:Tabelle]] |
||
| − | [[ja: |
+ | [[ja:ヘルプ:テーブル]] |
[[ko:도움말:표]] |
[[ko:도움말:표]] |
||
[[nl:Help:Tabellen]] |
[[nl:Help:Tabellen]] |
||
| Line 37: | Line 46: | ||
[[pt:Ajuda:Tabelas]] |
[[pt:Ajuda:Tabelas]] |
||
[[ru:Справка:Таблицы]] |
[[ru:Справка:Таблицы]] |
||
| + | [[uk:Довідка:Таблиці]] |
||
| + | [[vi:Trợ giúp:Bảng]] |
||
[[zh:Help:表格]] |
[[zh:Help:表格]] |
||
[[Category:Editing]] |
[[Category:Editing]] |
||
[[Category:Help|Table]] |
[[Category:Help|Table]] |
||
| + | [[Category:Tables & templates]] |
||
Revision as of 10:14, 2 January 2018
Template:Needs editor update Tables are a great tool to help organize data. They can be created in the classic editor's visual mode, in the VisualEditor, and by using wikitext, but you should carefully consider what tables are truly meant to do and use them primarily for displaying data.
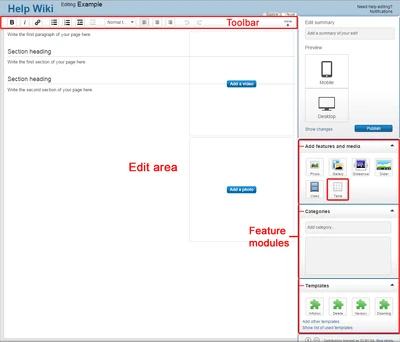
In the classic editor's visual mode
To create a table using the classic editor's visual mode, click on the table button on the right rail. 
- In edit mode, click on the table button under the Insert section of the editing toolbar.
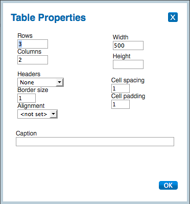
- A pop-up box will appear, allowing you to choose the parameters you want for your table.
- Once you click OK, a table will appear in your text. You can now input content.
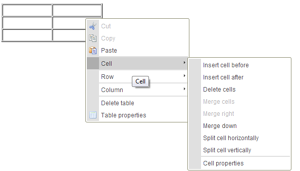
- Should you need to change the table parameters, simply right click, and make the needed changes.
In the VisualEditor
The VisualEditor offers a similar experience to the classic editor's visual mode—except that it has fewer steps.
- Open a page in the VisualEditor. (If you're not logged in, you'll automatically be in the VE. Otherwise, you may have to adjust your preferences.)
- Under the insert dropdown, choose table.

Hit the arrows to make a change
- A 4 X 4 grid will appear. Click on a cell and enter either your label or your data.
- If you want to expand or contract the grid, click on arrows surrounding the table and you'll get a dropdown that will offer you the chance alter the structure of your table.
- Hit Save page when ready to publish.
In source mode
If you are an advanced editor, you can learn how to edit a table in source mode by checking out the Help:Tables/Wikitext page.
Best practices with tables
Although tables can be used for design, they shouldn't be. The results on mobile devices are awkward because tables aren't very responsive. That is, on differently sized displays, tables look different—and often are ugly. Throw pictures into tables and the results can easily get downright nasty on a phone. And if you're making whole pages or sections of articles out of tables, it'd probably be good to rethink that strategy.
Instead, as has been argued since at least 2004 tables should be about data only.
Here are some specific things to consider when using tables:
- As you increase the number of columns, you increase the chances that your table isn't going to display correctly on a mobile device. Think carefully about whether you need all those columns.
- Some games use icons liberally. So there's a case to be made that icons are necessary. If you run a wiki like this, make sure all the images you use in your tables are cut to the same size, and make that size no larger than you need them to be. Anything much above 25px widths could bring problems.
- It's very common for wikis to make notices on the top of pages—things like {{delete}}—using table markup. These are typically problematic on phones, and most readers on mobile devices don't care about them. You can skirt the issue by making sure they have a template type of Notice—and that Navboxes are marked Navbox.
- Always check what your table looks like on a phone.
Further help and feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article