No edit summary |
(+pt.) Tags: Help rte-source |
||
| (25 intermediate revisions by 18 users not shown) | |||
| Line 1: | Line 1: | ||
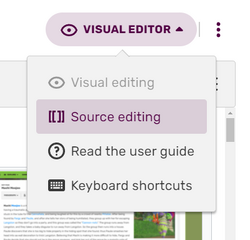
| + | [[File:Location_Source.png|thumb|250px|How to access source mode in the classic editor]] |
||
| − | Wikitext is the markup language used to format content on |
+ | '''Wikitext''' is the main markup language used to format content on wikias. It can be used to add photos, tables, bold styles, links, and other visual changes. |
| − | It's not necessary to know wikitext in order to edit at Wikia. You can use the |
+ | It's not necessary to know wikitext in order to edit at Wikia. You can use the visual mode in the [[Help:Classic editor|classic editor]], or the [[Help:VisualEditor|new VisualEditor]] (where enabled), to avoid it. However, users who learn it find that they have more control over their editing experience. It can be used in 'source mode' in either editor. |
| + | To access an article's wikitext... |
||
| ⚫ | |||
| + | * [[Help:Classic editor|Classic editor]]: click the 'Source' tab at the top right of the edit area |
||
| + | * [[Help:VisualEditor|VisualEditor]]: click the menu button towards the right side of the toolbar, and choose 'Source Editor' |
||
| ⚫ | |||
| − | <!--COMMENT MARKUP. Displays:Edit mode only.--> |
||
| + | ==Wikitext cheat sheet== |
||
| − | {| style="width:100%; border:2px #a3b1bf solid; text-align:left;" |
||
| + | |||
| ⚫ | |||
| + | {| class="article-table" style="width:100%; font-size:90%;" |
||
| ⚫ | |||
| + | ! style="width:25%;" | Description |
||
| + | ! style="width:45%;" | You type |
||
| + | ! style="width:30%;" | You get |
||
|- |
|- |
||
| − | |colspan="3" style="background:#cee0f2; color:#000; text-align:center;" | |
||
| ⚫ | |||
| − | |-<!--COLUMN HEADINGS--> |
||
| − | | style="background:#cee0f2; color:#000; padding:0.3em; text-align:center; width: 25%;"|'''Description''' |
||
| − | | style="background:#cee0f2; color:#000; padding:0.3em; text-align:center;"|'''You type''' |
||
| − | | style="background:#cee0f2; color:#000; padding:0.3em; text-align:center; width: 25%;"|'''You get''' |
||
| − | |-<!--1ST HEADING--> |
||
| − | | colspan="3" style="background:#E6F2FF; color:#000; padding: 0.2em; font-family: sans-serif; font-size: 0.9em; text-align:center;" | Applies anywhere |
||
| − | |-<!--1ST ROW 1ST COLUMN--> |
||
|Italicise text |
|Italicise text |
||
| ⚫ | |||
| − | |<!--2ND COLUMN--> |
||
| − | + | |''italic'' |
|
| ⚫ | |||
| − | |<!--3RD COLUMN--> |
||
| − | ''italic'' |
||
| − | |-<!--HORIZONTAL LINE--> |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
| − | |-<!--2ND ROW 1ST COLUMN--> |
||
|Bold text |
|Bold text |
||
| ⚫ | |||
| − | | |
||
| − | + | |'''bold''' |
|
| − | | |
||
| − | '''bold''' |
||
| ⚫ | |||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Bold and italic |
|Bold and italic |
||
| ⚫ | |||
| − | | |
||
| − | + | |'''''bold & italic''''' |
|
| − | | |
||
| − | '''''bold & italic''''' |
||
|- |
|- |
||
| ⚫ | |||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | (within a local wiki) |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| − | | |
||
| ⚫ | |||
| − | [[Help:Contents|Displayed text]]<br /> |
||
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Redirect to another page |
|Redirect to another page |
||
| ⚫ | |||
| − | | |
||
| ⚫ | |||
| ⚫ | |||
| − | | |
||
| ⚫ | |||
|- |
|- |
||
| ⚫ | |||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
| ⚫ | |||
| − | |- |
||
| ⚫ | |||
| − | (to other websites) |
||
| − | | |
||
| ⚫ | |||
<code><nowiki>[http://www.example.org displayed text]</nowiki></code><br /> |
<code><nowiki>[http://www.example.org displayed text]</nowiki></code><br /> |
||
<code><nowiki>http://www.example.org</nowiki></code> |
<code><nowiki>http://www.example.org</nowiki></code> |
||
| + | |[http://www.example.org]<br /> |
||
| − | | |
||
| ⚫ | |||
[http://www.example.org displayed text]<br /> |
[http://www.example.org displayed text]<br /> |
||
http://www.example.org |
http://www.example.org |
||
|- |
|- |
||
| ⚫ | |||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
|- |
|- |
||
| + | ! colspan="3" | ''The following work only when used at the start of a line of code'' |
||
| − | | |
||
| ⚫ | |||
| − | on talk pages |
||
| − | | |
||
| ⚫ | |||
| − | | |
||
| ⚫ | |||
| ⚫ | |||
| − | |-<!--2ND HEADING--> |
||
| − | | colspan="3" style="background:#E6F2FF; color:#000; padding: 0.2em; font-family: sans-serif; font-size: 0.9em; text-align:center;" | Applies only at the beginning of the line |
||
|- |
|- |
||
|Headings<br /> |
|Headings<br /> |
||
| − | <span style="font-size: |
+ | <span style="font-size:80%;">''A Table of Contents will automatically be generated when four headings are added to an article.''</span> |
| |
| |
||
| ⚫ | |||
<code><nowiki>==Level 2==</nowiki></code><br /> |
<code><nowiki>==Level 2==</nowiki></code><br /> |
||
<code><nowiki>===Level 3===</nowiki></code><br /> |
<code><nowiki>===Level 3===</nowiki></code><br /> |
||
| Line 95: | Line 64: | ||
<code><nowiki>======Level 6======</nowiki></code> |
<code><nowiki>======Level 6======</nowiki></code> |
||
| |
| |
||
| ⚫ | |||
| − | =Level 1= |
||
| + | <div style="font-size: 1.17em; margin-top: 0.3em; line-height: 1.6; padding-top: 0.5em;">Level 3</div> |
||
| − | ==Level 2== |
||
| + | <div style="font-size: 1.1em; margin-top: 0.3em; line-height: 1.6; padding-top: 0.5em;">Level 4</div> |
||
| ⚫ | |||
| + | <div style="font-size: 1.05em; margin-top: 0.3em; line-height: 1.6; padding-top: 0.5em;">Level 5</div> |
||
| − | ====Level 4==== |
||
| + | <div style="font-size: 0.95em; margin-top: 0.3em; line-height: 1.6; padding-top: 0.5em;">Level 6</div> |
||
| − | =====Level 5===== |
||
| − | ======Level 6====== |
||
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Bulleted list |
|Bulleted list |
||
| Line 115: | Line 81: | ||
**Two point one |
**Two point one |
||
*Three |
*Three |
||
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Numbered list |
|Numbered list |
||
| Line 129: | Line 93: | ||
##Two point one |
##Two point one |
||
#Three |
#Three |
||
| ⚫ | |||
| + | |||
| + | ===Images=== |
||
| + | {| class="article-table" style="width:100%; font-size:90%;" |
||
|- |
|- |
||
| + | ! style="width:25%;" | Description |
||
| − | |colspan="3" style="background:#cee0f2; color:#000; text-align:center;" | |
||
| + | ! style="width:50%;" | You type |
||
| − | <h2 style="margin:.5em; margin-top:.1em; margin-bottom:.1em; border-bottom:0; font-weight:bold;">Images</h2> |
||
| + | ! style="width:25%;" | You get |
||
| − | |-<!--COLUMN HEADINGS--> |
||
| − | | style="background:#cee0f2; color:#000; padding:0.3em; text-align:center; width: 25%;"|'''Description''' |
||
| − | | style="background:#cee0f2; padding:0.3em; text-align:center;"|'''You type''' |
||
| − | | style="background:#cee0f2; color:#000; padding:0.3em; text-align:center; width: 25%;"|'''You get''' |
||
|- |
|- |
||
|Image |
|Image |
||
| ⚫ | |||
| − | | |
||
| − | + | |[[File:SeaOtter.png]] |
|
| − | | |
||
| ⚫ | |||
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Sized image |
|Sized image |
||
| ⚫ | |||
| − | | |
||
| − | + | |[[File:SeaOtter.png|150px]] |
|
| − | | |
||
| ⚫ | |||
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Thumbnail image |
|Thumbnail image |
||
| ⚫ | |||
| − | | |
||
| − | + | |[[File:SeaOtter.png|thumb|Caption text]] |
|
| − | | |
||
| ⚫ | |||
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
| − | |- |
||
| − | |Bordered image |
||
| − | | |
||
| ⚫ | |||
| − | | |
||
| − | [[File:SeaOtter.png|border|Caption text]] |
||
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Aligned image |
|Aligned image |
||
| |
| |
||
| − | <code><nowiki>[[File:SeaOtter.png| |
+ | <code><nowiki>[[File:SeaOtter.png|thumb|150px|left]]</nowiki></code> |
| − | <code><nowiki>[[File:SeaOtter.png| |
+ | <code><nowiki>[[File:SeaOtter.png|thumb|150px|center]]</nowiki></code> |
| − | <code><nowiki>[[File:SeaOtter.png| |
+ | <code><nowiki>[[File:SeaOtter.png|thumb|150px|right]]</nowiki></code> |
| |
| |
||
| − | [[File:SeaOtter.png| |
+ | [[File:SeaOtter.png|thumb|150px|left]] |
| − | [[File:SeaOtter.png| |
+ | [[File:SeaOtter.png|thumb|150px|center]] |
| − | [[File:SeaOtter.png| |
+ | [[File:SeaOtter.png|thumb|150px|right]] |
| − | |- |
||
| − | |colspan="3" style="border-top:1px solid #cee0f2;"| |
||
|- |
|- |
||
|Linked image |
|Linked image |
||
| ⚫ | |||
| − | | |
||
| − | + | |[[File:SeaOtter.png|link=Help:Contents]] |
|
| − | | |
||
| ⚫ | |||
|} |
|} |
||
| + | |||
| + | ===Further examples=== |
||
| + | For more complex content that is sometimes more easily managed with wikitext editing, see: |
||
| + | |||
| ⚫ | |||
| + | * [[Help:Wikitext/link examples]] |
||
| + | * [[Help:Wikitext/table examples]] |
||
| + | * [[Help:Galleries, Slideshows, and Sliders/wikitext]] |
||
| + | * [[Help:Main page column tags]] |
||
| + | * [[Help:Templates]] |
||
| + | * [[Help:Infobox]] |
||
| + | * [[Help:Tables]] |
||
| + | * [[Help:Magic words]] |
||
==See also== |
==See also== |
||
| ⚫ | |||
* [[Help:Editing|Editing]] |
* [[Help:Editing|Editing]] |
||
| − | * {{#NewWindowLink:http://community.wikia.com/index.php?title=Admin Central:Guide:Wikitext|Wikitext Guide}} at ''Admin Central'' |
||
* MediaWiki's thorough reference on {{#NewWindowLink:http://www.mediawiki.org/wiki/Help:Images|image formatting}} |
* MediaWiki's thorough reference on {{#NewWindowLink:http://www.mediawiki.org/wiki/Help:Images|image formatting}} |
||
* For print cheatsheets, see the {{#NewWindowLink:m:Help:Reference card|MediaWiki reference card}} or the {{#NewWindowLink:m:Cheatsheet|poster-size cheatsheet}} (available in many languages). |
* For print cheatsheets, see the {{#NewWindowLink:m:Help:Reference card|MediaWiki reference card}} or the {{#NewWindowLink:m:Cheatsheet|poster-size cheatsheet}} (available in many languages). |
||
| − | ==Further |
+ | ==Further help & feedback== |
{{Help and feedback section}} |
{{Help and feedback section}} |
||
| − | |||
| − | __NOTOC__ |
||
| − | |||
[[de:Hilfe:Wikitext]] |
[[de:Hilfe:Wikitext]] |
||
| − | [[ |
+ | [[es:Ayuda:Wikitexto]] |
| + | [[fi:Ohje:Wikiteksti]] |
||
[[fr:Aide:Wikitexte]] |
[[fr:Aide:Wikitexte]] |
||
| − | [[ |
+ | [[it:Aiuto:Wikitext]] |
| − | [[ |
+ | [[ja:Help:ウィキテキスト]] |
| + | [[ko:도움말:위키 문법]] |
||
| + | [[nl:Help:Wikitekst]] |
||
[[pl:Pomoc:Wikitekst]] |
[[pl:Pomoc:Wikitekst]] |
||
| + | [[zh:help:wiki文本]] |
||
| + | [[pt:Ajuda:Wikitexto]] |
||
[[Category:Editing]] |
[[Category:Editing]] |
||
[[Category:Source editing]] |
[[Category:Source editing]] |
||
Revision as of 13:37, 30 March 2015

How to access source mode in the classic editor
Wikitext is the main markup language used to format content on wikias. It can be used to add photos, tables, bold styles, links, and other visual changes.
It's not necessary to know wikitext in order to edit at Wikia. You can use the visual mode in the classic editor, or the new VisualEditor (where enabled), to avoid it. However, users who learn it find that they have more control over their editing experience. It can be used in 'source mode' in either editor.
To access an article's wikitext...
- Classic editor: click the 'Source' tab at the top right of the edit area
- VisualEditor: click the menu button towards the right side of the toolbar, and choose 'Source Editor'
Below is a cheat sheet for basic wikitext that you can use while editing. Many of the options listed below have shortcut buttons in the visual editors' toolbars.
Wikitext cheat sheet
Text
| Description | You type | You get |
|---|---|---|
| Italicise text | ''italic''
|
italic |
| Bold text | '''bold'''
|
bold |
| Bold and italic | '''''bold & italic'''''
|
bold & italic |
| Internal link (within a local wiki) |
[[Help:Contents]]
|
Help:Contents Displayed text |
| Redirect to another page | #REDIRECT [[Help:Contents]]
|
 Help:Contents Help:Contents
|
| External link (to other websites) |
[http://www.example.org]
|
[1] |
| Sign your posts on talk pages |
~~~~
|
Your username 13:35, 19 April 2024 (UTC) |
| The following work only when used at the start of a line of code | ||
| Headings A Table of Contents will automatically be generated when four headings are added to an article. |
|
Level 2
Level 3
Level 4
Level 5
Level 6
|
| Bulleted list |
|
|
| Numbered list |
|
|
Images
Further examples
For more complex content that is sometimes more easily managed with wikitext editing, see:
- Help:Wikitext/more examples
- Help:Wikitext/link examples
- Help:Wikitext/table examples
- Help:Galleries, Slideshows, and Sliders/wikitext
- Help:Main page column tags
- Help:Templates
- Help:Infobox
- Help:Tables
- Help:Magic words
See also
- Editing
- MediaWiki's thorough reference on {{#NewWindowLink:http://www.mediawiki.org/wiki/Help:Images%7Cimage formatting}}
- For print cheatsheets, see the {{#NewWindowLink:m:Help:Reference card|MediaWiki reference card}} or the {{#NewWindowLink:m:Cheatsheet|poster-size cheatsheet}} (available in many languages).
Further help & feedback
- Browse and search other help pages at Help:Contents
- Check Fandom Community Central for sources of further help and support
- Check Contacting Fandom for how to report any errors or unclear steps in this article


